Calendar
Calendar component is used to handle date and time.
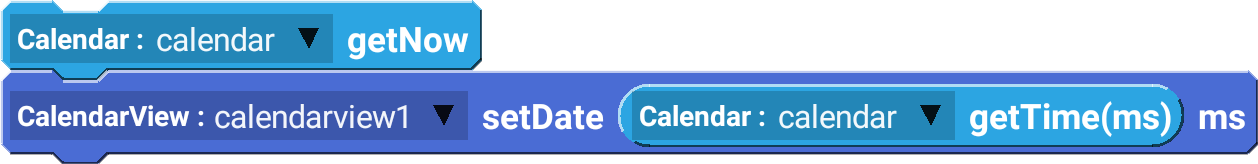
Example
Using setData block to save a value of someValue with the key someKey.

Blocks
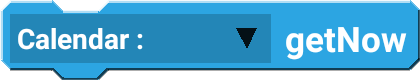
getNow
Initialize and retrieve the current time value in milliseconds.

| Type | Explanation | Required |
|---|---|---|
| Calendar | Calendar Component | Yes |
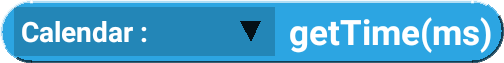
getTime
Retrieve the time retrieved from the getNow block.

| Type | Explanation | Required |
|---|---|---|
| Calendar | Calendar Component | Yes |
setTime
Set the Calendar component to a specific time value (ms).

| Type | Explanation | Required |
|---|---|---|
| Calendar | Calendar Component | Yes |
| Number | Time in milliseconds | Yes |
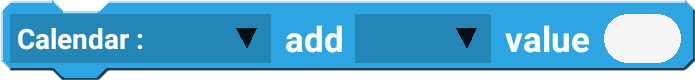
addValue
Add an amount of time to the Calendar component.

| Type | Explanation | Required |
|---|---|---|
| Calendar | Calendar Component | Yes |
| Time | Type of time from: YEAR, MONTH, DAY_OF_MONTH, HOUR, MINUTE, SECOND | Yes |
| Number | Value to add | No |
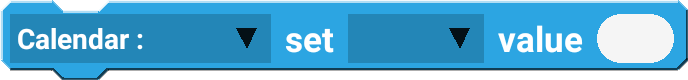
setValue
Set a specific time value on a Calendar component.

| Type | Explanation | Required |
|---|---|---|
| Calendar | Calendar Component | Yes |
| Time | Type of time from: YEAR, MONTH, DAY_OF_MONTH, HOUR, MINUTE, SECOND | Yes |
| Number | Value to set | No |
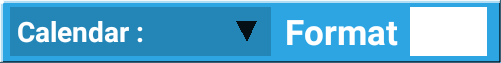
Format
Format the time (ms) into a prettified format. Read more here.

| Type | Explanation | Required |
|---|---|---|
| Calendar | Calendar Component | Yes |
| String | Format to set the time to | No |
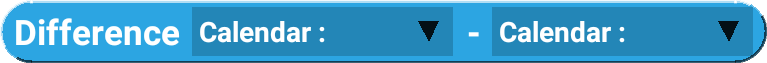
difference
Find the difference between two Calendar components.

| Type | Explanation | Required |
|---|---|---|
| Calendar | First Calendar Component | Yes |
| Calendar | Second Calendar Component | Yes |
